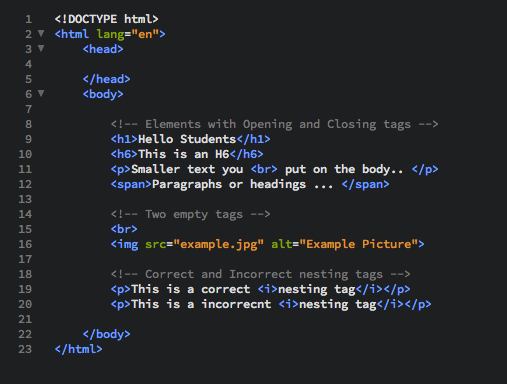
In my second video of my HTML5 training course I show you how to code elements and tags. Showing you examples of both correct and incorrect ways.
- Most HTML elements have an opening tag, content, and a closing tag. Each tag is coded within a set of brackets.
- An element’s opening tag includes the tag name. The closing tag includes the tag name preceded by a slash.
- Some HTML elements have no content. Such as the page “<br>” break which forces a line break. This type of tag is called an empty tag.
- HTML elements are commonly nested. To nest elements correctly, you must close an inner set of tags before closing the outer set of tags.