How to code CSS for beginners
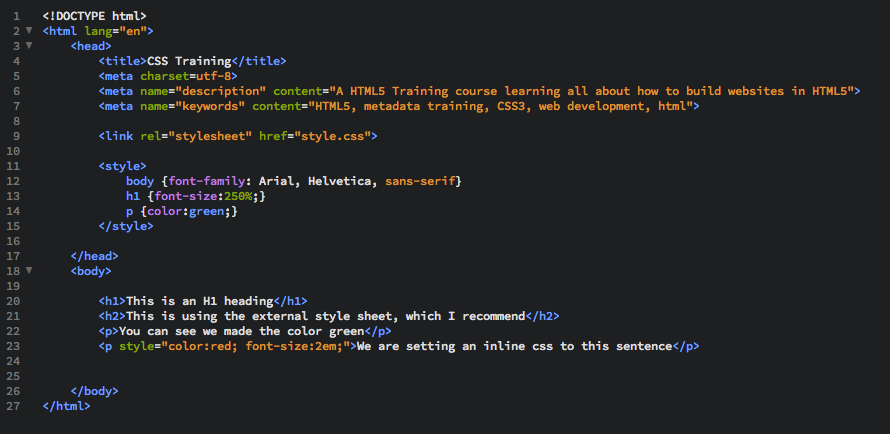
There are three ways to provide CSS styles to a web page. First, you can code a link that refers to an external style sheet. This is a separate file that holds all of our CSS styles for your web pages.
The attributes for a link element that links to an external file are the rel (relationsip) attribute with a value of “stylesheet”, and the href attribute that locates the file. As a result, the relative URL in the href attribute goes to the appropriate place and locates the stylesheet file.
Second, you can embed the CSS in the HTML code. This is called the embedded style sheet. When you embed a style sheet, the CSS rule sets are coded in the head section of the HTML document. This works okay if the styles are going to be used for only the one web page it’s one. Otherwise you will have to copy the CSS and paste it in all of our web pages. This is not the best practice.
Third, you can use inline styles within an HTML document. When you use an inline style, you code a style attribute for the HTML element with a value that contains all the CSS rules that apply to the element. This is a messy way to format your code because it can get out of hand quickly. Keep your code nice and clean.
Your best practice is to use an external style sheet. This way you can keep all your CSS rules on one sheet and just link them in the head section of each web page. This keeps your code nice and clean. Also, this will really help your page load speeds as well.

Check out more of my training vidoes here.
If you want to learn lots more about CSS check out WC3 Schools. They have plenty of information with helpful examples you can try out yourself.
