In this lesson you will learn how to structure a web page with HTML5 semantic elements. First I show you how to code the web page using the old HTML ways with the DIV elements. HTML5 makes it easier to see the structure of the page by looking at the HTML tags. Using the new structural elements is often referred to as HTML5 semantics. THe implication is that you do a better job of creating meaning when you use the new elements. In contrast, the DIV elements were generic elements with no meaning implied. In the long run this will be best for SEO purposes, because search engines may some day be able to better rank sites by the structue. Also, all of the HTML5 elements are supported by all of the modern browsers.
Wait, does this mean I can’t use the DIV element with HTML5? No. Not at all. It’s simple, you only want to use the DIV elements as last resort. You will run into times where it doesn’t make sense to use the SECTION elements to define a quick grouping of elements. Just keep in mind the DIV elements should be used sparingly and when HTML5 semantic elements don’t apply.
Primary HTML5 semantic elements and they’re contents:
- header – The header of the page
- section – A generic section of a document not indicating the type of content
- article – A composition like an article in a paper
- nav – A section of a page that contains links to other pages or placeholders
- aside – A section of a page like a sidebar
- footer – The footer of the page
SEO TIP
Use the HTML5 semantic elements to indicate the structure of your web pages.
Watch the HTML5 semantic element training video below.
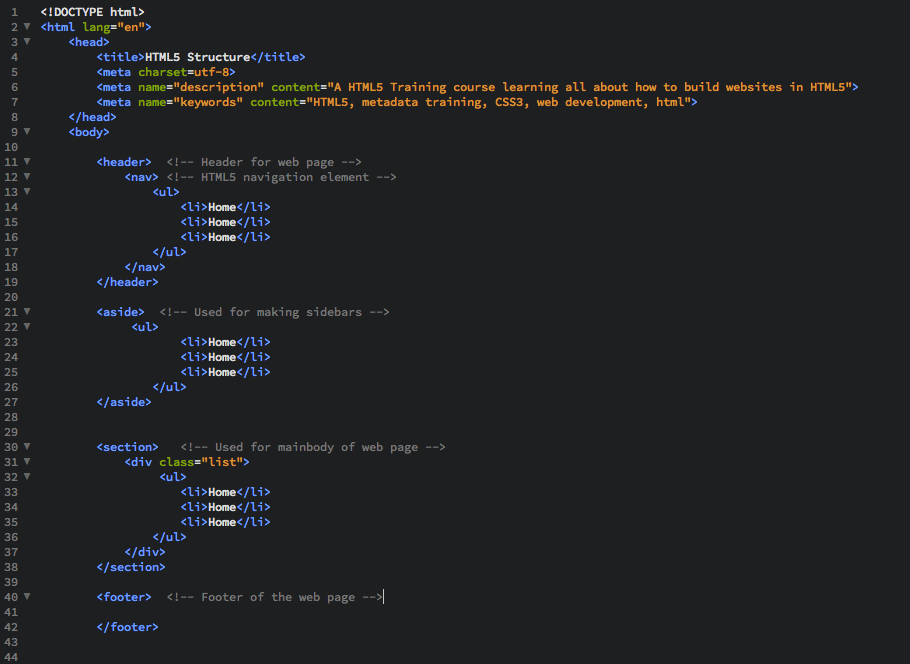
Below is the image of the coding used in this training video. I show you 4 of the 6 primary HTML5 semantic elements.

Here are the other HTML5 semantic elements that I didn’t discuss in the video:
- hgroup – Two or more headings that form a composite heading
- time – A date or date and time that can be parsed by a browser
- figure – An illustration, diagram, photo, code listing or the like that is referred to from the main content of the document
- figcaption – The caption that identifies a figure
The hgroup is used to group headings that should logically be treated as one. An example would be: the h1 element provides the name of the company and the h2 would be used for the companies slogan. By using the hgroup element to group them, they will be treated as on by search engines.
Another element is the time element. It provides a date or date and time in a standard format that can be parsed by a broswer. If the time element is used within an article, you can also use the pubdate attribute to make it clear that the date is the publication date for the article.
Check out more of my HTML5 training vidoes on my blog or my Youtube page.
If you want to learn a lot more in depth about the HTML5 semantic elements check out W3C Schools.
